Webdesign Trends 2017 – Eine Infografik
Webdesign im stetigen Wandel. Mit unserer Infografik des Monats geben wir einen kurzen Überblick über sich weiter fortlaufende und neue Designtrends im Bereich des Webdesigns für das aktuelle Jahr 2017.

In der vergangenen Jahren haben sich die Designkonzepte Flat Design und Minimalismus in der digitalen Landschaft stark etabliert. Um entsprechende Beispiele zu diesen Trends zu finden, muss man nicht sehr lange im Internet suchen. Fast jede moderne und responsiv gestaltete App und Webseite verwendet Aspekte von Flat Design und Minimalismus.
Design Trends 2017 im Webdesign
Die Gründe dafür, warum diese Designelemente nun überall benutzt wurden, sind klar: Sie sehen auf den unterschiedlichsten Bildschirmen und in jeder Auflösung immer schön aus. Außerdem sind sie leicht eingebaut und individuell zu gestalten. Des Weiteren sind sie so konzipiert, dass sie das komplette Potential des Monitors ausschöpfen, und dadurch einen neuen Maßstab für das Zusammenspiel zwischen Nutzerfreundlichkeit und Ästhetik schaffen.
In diesem Jahr sind einige neue Spins auf diese in letzter Zeit dominierenden Trends erschienen. 2017 ist geprägt von hellen Farbpaletten, kräftigen Grundformen und verspielten Farbverläufen, die die dringend benötige Tiefe und Dynamik ins Flat Design bringen.
Die folgende Infografik beschreibt vier digitale Design Trends der vergangenen Jahre, die nach wie vor fast überall im Internet auftauchen, sowie vier neue Trends, die wir zurzeit immer öfter sehen:

Infografik von coastalcreative
Weiter bestehende Designtrends 2017
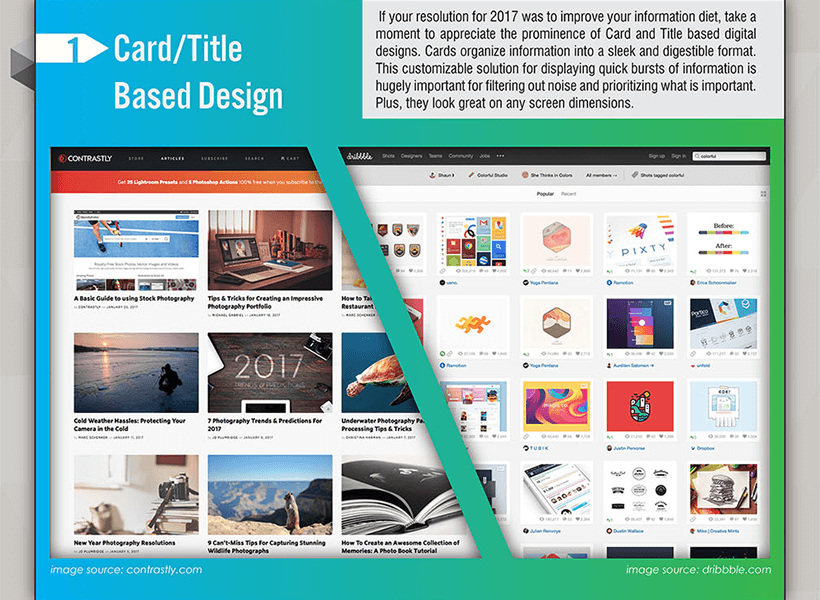
Cardbased Design
In unserer modernen Gesellschaft verbringen wir viel Zeit im Internet und in digitalen Räumen, wo wir ständig mit Informationen überflutet werden. Cards wurden deshalb so erfolgreich, weil sie uns durch eine Art Ordnung im Chaos der Informationen kognitiv entlasten und damit unsere Surferlebnisse verbessern. Cards sind geordnete, leicht organisierbare Stapel, mit welchen man abwechslungsreichen und umfangreichen Content archivieren und durchsuchen kann.
Dieses Designelement wird häufig von Bloggern verwendet, um ihren eigenen Content leicht auffindbar zu präsentieren. Auch wird es von Firmen benutzt, um durchsuchbare Indexe mit dem Content anderer Websites zu erstellen. Pinterest und Twitter sind zwei namhafte Beispiele dafür.

Card Based Design
Fette Schriftarten
Cards helfen Benutzern dabei, Informationen nach ihren eigenen Prioritäten zu sortieren. Auf der anderen Seite hilft eine fette Schrift einem Designer dabei, die Aufmerksamkeit des Benutzers zu steuern. Große fettgedruckte Schriftarten dienen als ein visueller Kontrast zu den minimalistischen Designs, die heute in Webschablonen populär geworden sind. Erfahrungsgemäß haben Internetnutzer kurze Aufmerksamkeitsspannen. Eine fette Schrift lässt sich nicht so einfach überlesen.

Fette Typografie
Experimentelle Farbpaletten
Vor einem Jahrzehnt gab es im digitalen Design Texturen, Farben, und Muster, die der Natur ähnelten: Erde-, Edel- und Metallfarben; Hintergründe aus Holz-, Kork- und Steinbilder. Heute fühlen sich solche Designs veraltet an. (wie z.B. die in frühen iPhones voreingestellten Wassertropfen- und Grünflächenhintergründe).
Nun erkennen Designer, dass digitale Räume mit der Natur nicht verglichen werden können, sondern eher an den Bildschirm angepasst werden müssen, um dessen Stärken herauszuarbeiten und die Benutzerfreundlichkeit zu perfektionieren. Ein heller, warmer Gelbfarbton kann sich auf dem Bildschirm schöner entfalten, als ein Foto einer Holzmaserung.

Experiementelle Farbpaletten
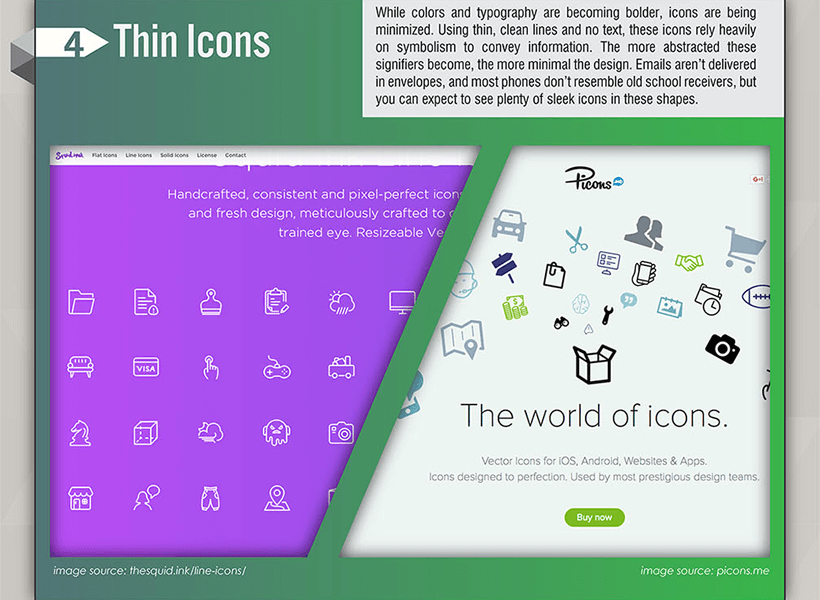
Thin Icons
Diese vereinfachten Bildchen dienen dazu, die Informationsüberflutung zu verringern und auf diesem Wege das Surferlebnis für den Nutzer zu verbessern. Sie sind die perfekte Kombination zwischen Zukunftsdesign und Nostalgie. Die Nostalgie entsteht durch die veralteten Symbole, die meist für einen komplizierteren technischen Prozess stehen.
Echte Malpinsel werden in Photoshop nicht benutzt. Nichts wird mehr auf einer Diskette gespeichert. Durch diese Art von Abstraktion lässt sich beispielsweise ein Smartphone für den Otto Normalverbraucher extrem leicht bedienen.

Thin Icons
Neu erscheinende Trends 2017
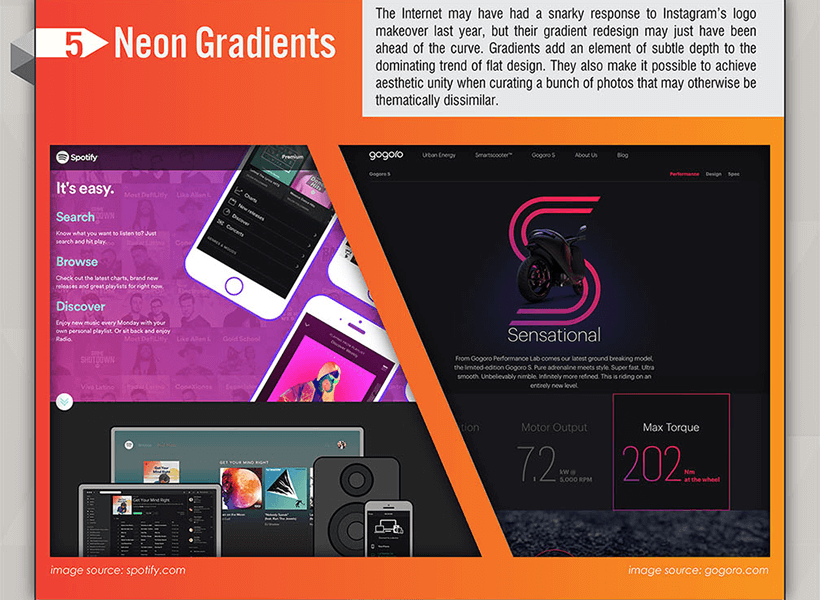
Neonfarbverläufe
Farbverläufe bringen eine visuelle Einheit in digitale Räume, die sonst wie eine durcheinander gewürfelte Fotocollage aussehen würden. Dies ist ein wichtiger Punkt, der beachtet werden sollte, besonders wenn der Content von vielen unterschiedlichen Quellen generiert wird und geordnet dargestellt werden soll wie z.B. bei Spotify. Außerdem können Farbverläufe eine subtile Tiefe in zweidimensionale Bilder bringen.

Neon Farbverläufe
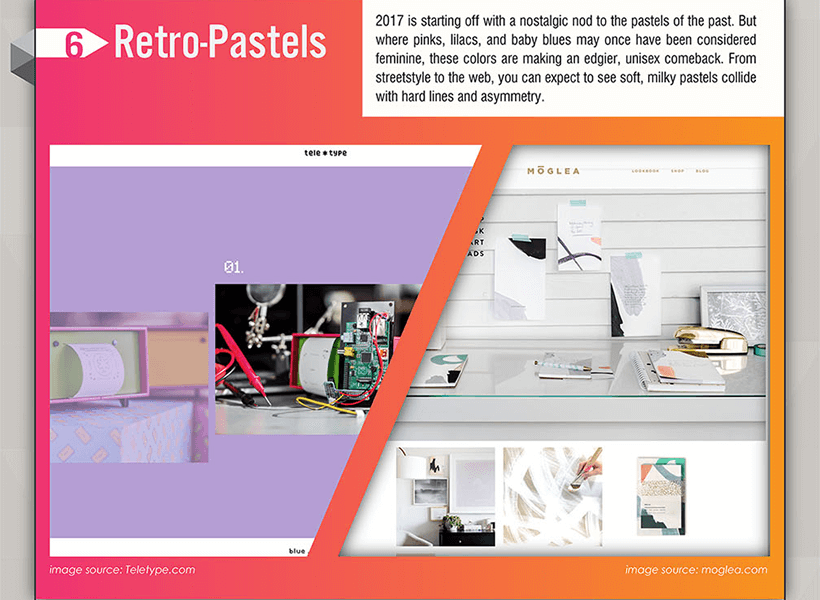
Retro-Pastellfarben
Im Vergleich zu den teilweise grenzwertigen und unkonventionellen Farbtönen der Neon-Farbverläufe sind Pastellfarben eine beruhigendere Alternative und ein aktueller Trend im digitalen Design. Pantone kürte beispielsweise zwei Pastellfarben als „Farben des Jahres 2016“ und erweiterte das eigene Farbangebot um eine hohe Anzahl an Pastelltönen.
Während Pastellfarben früher einmal einen Etepetete-Ruf hatten und eher als feminine Farben gesehen wurden, haben sie heutzutage längst in urbanen geschlechtsübergreifenden Zusammenhängen ihren Platz gefunden.

Retro Pastellfarben
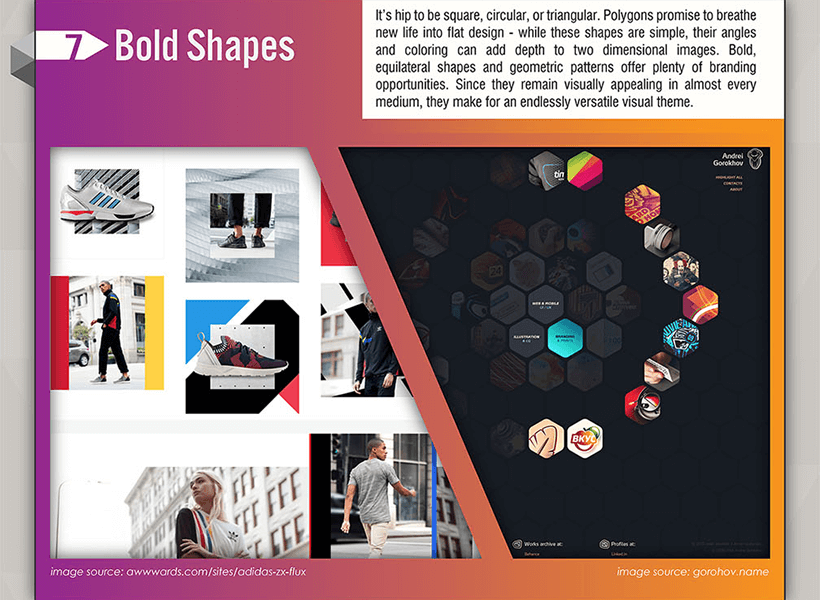
Plakative geometrische Formen
Plakative geometrische Formen sind ein weiteres Beispiel dafür, wie 2017 eine neue Tiefe ins Flat Design gebracht wurde. Plakative Anordnungen von einfachen geometrischen Formen lassen sich in digitalen Designs, sowie in der Mode finden. Gewinkelte und übereinander angelegte Polygone können durch Linien und verschiedene Perspektivwechsel dreidimensional wirken.
Ähnlich wie die in vergangenen Jahren populär gewordenen responsiven Webschablonen, sehen diese plakativen Formen auf unterschiedlichsten Bildschirmen immer gut aus.

Plakative und starke geometrische Formen
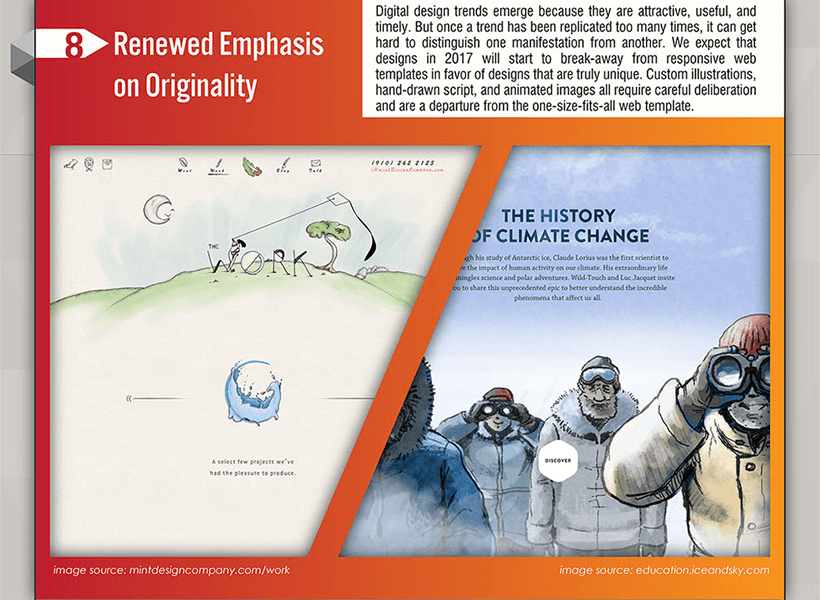
Hervorhebung von Originalität
Trotz der vielen Vorteile des Flat Designs haben wir mittlerweile einen Punkt erreicht, an dem fast jede Website und jede App genau gleich aussieht. Durch Drag-and-Drop Verfahren und Webschablonen ist die Gefahr sehr groß geworden, in der Masse unterzugehen und damit die Einzigartigkeit zu verlieren.
Glücklicherweise sehen wir 2017 endlich Abweichungen von dieser Norm. Originelle Illustrationen, die sich nicht genau reproduzieren lassen, werden in digitalen Räumen immer prominenter wie z.B. Handschrift, Schreibschrift, Handskizzen und originelle Fotografie.

Mehr Originalität
Sie planen einen neuen Internetauftritt oder benötigt Ihre Website ein Redesign? Wir informieren Sie gerne in einem unverbindlichen Erstgespräch über die vielfältigen technischen und visuellen Möglichkeiten.
Zuletzt aktualisiert am: 17. April 2022 | Der Informationsdesigner – Werbeagentur Allgäu